آموزش طراحی واکنش گرا (Responsive) – مرور مفاهیم و دستورات

طراحی واکنش گرا یا (Responsive Web Design (RWD
طراحی واکنش گرا چیست؟ هدف از طراحی واکنش گرا این است که وب سایت بر روی تمامی دیوایس ها ظاهر مناسبی داشته باشد، یعنی تشخص دهد که بر روی چه نوع دیوایسی قرار دارد تا صفحه وب را متناسب با آن دیوایس خاص در آورده و تجربه کاربری خوبی ایجاد نماید.

طراحی ریسپانسیو می تواند تنها با استفاده از HTML و CSS پیاده سازی شود. RWD یک برنامه یا چیزی شبیه جاوا اسکریپت نیست و الزاما از آن ها استفاده نمی کند، هر چند فریم ورک هایی در این زمینه وجود دارند که از جاوا اسکریپت یا کتابخانه های آن استفاده می کنند. یک صفحه وب نباید به منظور دیده شدن بر روی دیوایس های مختلف، بخشی از اطلاعات خود را از دست بدهد، بلکه اطلاعات وب سایت باید با سایز دیوایس های کوچک متناسب یا به اصطلاح فیت شود.
برای طراحی واکنش گرا ابتدا باید با مفهوم view port آشنا شد. ویو پرت آن قسمت قابل رویت صفحه وب است که در دید کاربر قرار دارد، یعنی بخشی از سایت که به محض باز شدن، دیده می شود. ویو پرت بسته به دیوایس متفاوت است و مثلا در موبایل، کوچک تر از صفحات کامپیوتر است. پس اولین اقدام تنظیم ویو پرت است. HTML5 قابلیتی را معرفی کرده که از طریق یک تگ متا می توان بر روی ویو پرت کنترل کامل داشت و شما باید این تگ را در تمامی صفحات وب خود به کار ببرید. این تگ بدین شکل است:
![]()
در حقیقت این متا تگ، دستور العملی را در اختیار مرورگر قرار می دهد تا مرورگر متوجه چگونگی کنترل ابعاد صفحه و مقیاس ها شود. width=device-width عرض صفحه را تابع عرض دیوایس می کند. initial-scale سطح زوم در اولین لود صفحه را مشخص می کند که ما مقدار ۱ را قرار داده ایم به این معنی که اصلا لزومی نداشته باشد.
اقدام دیگر، متناسب کردن محتوا با ویو پرت است. اسکرول عمودی خواه ناخواه همیشه استفاده می شود ولی اسکرول افقی خیر. اگر کاربر به منظور دیدن محتوای صفحه، وادار به اسکرول افقی یا زوم آوت شود، در این حالت تجربه کاربری خوبی نداشته و احتمالا دیگر به سایت ما بر نخواهد گشت.
قوانینی برای متناسب ساختن محتوا با ویو پرت وجود دارد که به کمک ما آمده است، عبارتند از:
- از المان های بزرگ با عرض ثابت استفاده نکنید. مثلا اگر عکسی را استفاده کنیم که عرضش از عرض ویو پرت ما بزرگ تر است حتما اسکرول افقی خواهیم داشت.
- به محتوا اجازه ندهید تنها در یک ویو پرت با عرض خاص به خوبی نمایش داده شود بلکه باید خود را با تمامی عرض ها تطبیق دهد.
- برای دادن استایل های مختلف در اسکرین های مختلف از مدیا کوئری ها استفاده بکنید (مدیا کوئری ابزاری است که CSS3 برای شناسایی دیوایس های مختلف ارائه کرده است)
دادن عرض زیاد به شکل ابسولوت به المان های یک صفحه باعث می شود این المنت ها در دیوایس های مختلف از ویو پرت بزرگ تر بوده و اسکول افقی بخورند. در عوض اگر از اندازه های ریلیتیو مانند ۱۰۰% استفاده بکنیم نیز ممکن است برای مقادیر بالای پوزیشن های ابسولوت مشکل پیش آمده و از ویو پرت خارج شوند. پس استفاده از مدیا کوئری ها در این جا ضروری است.
- آشنایی با ساختار گرید ویو، گرید ویو به این معنا است که صفحه را به ستون هایی تقسیم بکنیم. این ساختار برای طراحی صفحات وب خیلی مفید است. زیرا قرار دادن المنت ها بر روی صفحه را خیلی آسان می سازد. یک Responsive Grid View معمولا ۱۲ ستون دارد و در مجوع ۱۰۰% عرض صفحه را استفاده می کند که به هنگام Resize شدن در مرورگر کوچک یا بزرگ می شود.
ساختار ریسپانسیو گرید ویو به چه شکل است؟
در ابتدا باید مطمئن شوید که مقدار اتربیوت Border-box تمامی المنت های HTML برابر با Box-sizing است. این مساله کمک می کند تا مطمین شویم فضای بوردر یا پدینگ های المنت در عرض و ارتفاع آن المنت لحاظ شده است. این نکته در محاسبه ابعاد، خیلی مفید خواهد بود.
برای اعمال یک ساختار ۱۲ ستونه به وب سایت ابتدا باید عرض هر ستون را محاسبه کرد. ۱۲ ستون داریم که قرار است کل عرض ۱۰۰% صفحه را بپوشانند. ۱۰۰ تقسیم بر ۱۲ برابر است با ۳۳/۸، پس برای هر ستون باید یک کلاس ایجاد کنیم که چنین عرضی داشته باشد. یعنی ستون اول:
![]()
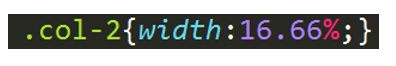
و هر کدام از ستون ها باید به مقدار ۳۳/۸ درصد بیشتر از قبلی داشته باشد، پس ستون دوم

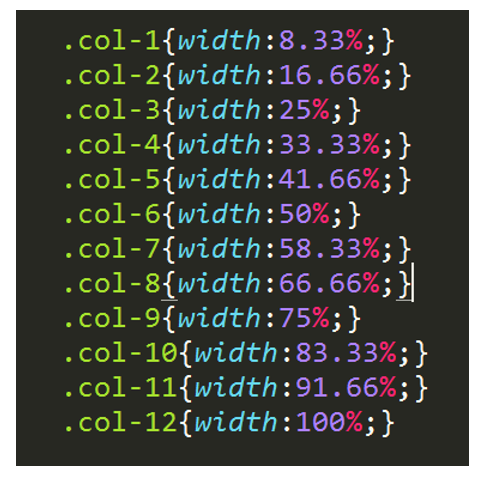
در حقیقت، ستون دوم ستون اول را هم تحت پوشش قرار می دهد. بقیه ستون ها باید به شکل زیر باشد:

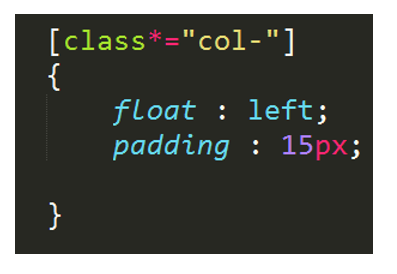
همه این ستون ها باید به سمت چپ فلوت شوند تا در کنار یکدیگر قرار گیرند، پس می نویسیم

یعنی هر المتی که شامل عبارت کال دش (col-) است به سمت چپ فلوت شود.
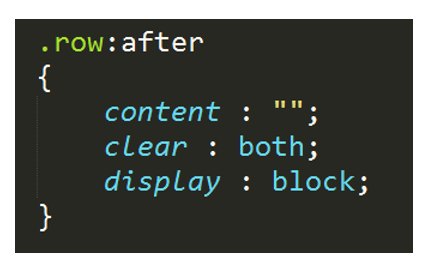
برای اطمینان از درستی این ستون ها باید آن ها را داخل یک سطر (Row) جاسازی کنیم. علت استفاده از رو این است که ستون ها به چپ فلوت شده و از جریان اصلی صفحه گرفته شده اند که ممکن است المت های دیگری به جای آن ها بنشینند. برای کنترل این قضیه ستون ها را داخل رو انداخته و استایل زیر را به رو می دهیم:

یعنی هیچ کانتنتی نداشته باشد و بعد از رو به سطح دیگری برود و دو طرف آن کلیر شود، یعنی چیزی در اطراف آن قرار نگیرد.
البته باید توجه داشت که با وجود تمامی این تمهیدات صفحه سایت همچنان در سایزهای بسیار کوچک ظاهر مناسبی ندارد که راه حل این مشکل را در ادامه توضیح خواهیم داد.
مدیا کوئری
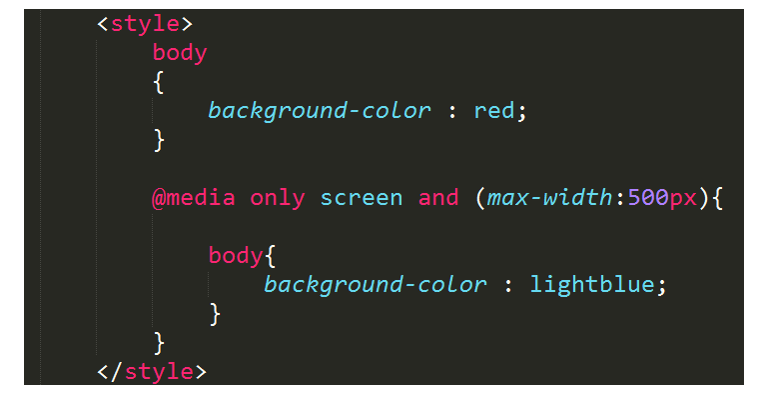
Query تکنیکی است که در CSS3 معرفی شده و در صورتی که شرایط خاصی برقرار باشد، با استفاده از دستور @ مدیا برای به کار گیری یک بلوک سی استفاده می شود. برای نمونه در مثال زیر بکراند سایت در حالت عادی قرمز است اما با استفاده از دستور
![]()
با ریسایز کردن و عبور از مرز ۵۰۰ پیکسل رنگ بکراند آن به آبی ر روشن تغییر می کند.

اما نقش مدیا کوئری در طراحی ریسپانسیو چیست؟
از مدیا کوئری می توان برای افزودن یک سری Breakpoint در صفحه استفاده کرد. صفحه ای که تا به حال ساختیم در اسکرین های خیلی کوچک درست نمایش داده نمی شود. مدیا کوئری در این جا به کار می آید و می توانیم بریک پوینت هایی را قرار دهیم. یعنی مشخص کنیم که این جا مرز کامپیوتر و مثلا موبایل است، تا طراحی ما قبل و بعد از این بریک پوینت ها رفتار متفاوتی داشته باشد.
همواره طراحی سایت را ابتدا برای موبایل انجام دهید. یعنی با این پیش فرض که کاربر شما قرار است ابتدا از طریق موبایل از سایت دیدن کند، طراحی نمایید. این نکته باعث می شود تا صفحه وب بر روی دیوایس های کوچک سریع تر نمایش داده شود. بدین معنی که ساختار CSS باید کمی تغییر کند. پس به جای این که استایل ها را هنگامی که عرض کمتر از ۷۶۸ پیکسل شد عوض کنیم، آن ها را طوری می نویسیم که به هنگام بیشتر شدن عرض از ۷۶۸ پیکسل، آن ها را عوض کند.
می توان بریک پوینت های دیگری را هم اضافه کرد. مثلا مرزی میان موبایل و تبلت قرار داد. یعنی پیش فرض ما برای موبایل باشد. سپس به سراغ تبلت و پس از آن به سراغ دسکتاپ برویم. برای موبایل باید ۱۰۰% باشد. یک مدیای دیگر برای عرض حداقل ۶۰۰ پیکسل اضافه می کنیم. کلاس ها را تغییر می دهیم و یک m اضافه می کنیم که علامت مدیوم است. اما اندازه ها به همان شکل قبل باقی می ماند.
جهت صفحه
در مدیا کوئری می توان برای تغییر Layout صفحه با توجه به جهت آن اقدام کرد. مثلا در مدیا کوئری دو حالت داریم که به عنوان جهت شناخته می شوند. یک حالت آن landscape است. مثلا می توان نوشت اگر orientation= landscape شود، بکراند کالر آبی شود.
برای استفاده از تصاویر در طراحی ریسپانسیو، تصاویر نیز باید ریسپانسیو باشند. اگر عرض تصویر را ۱۰۰% قرار دهیم، تصاویر به راحتی ریسپانسیو شده و با بزرگ و کوچک شدن صفحه اندازه آن ها نیز تغییر می کند، اما در این روش چون عرض تصویر ۱۰۰% است، ممکن است از اندازه اصلی خود بزرگ تر شده و بیرون بیفتد. پس بهترین حالت این است که از اتربیوت Max-width استفاده شود.
تصاویر پس زمینه را هم می توان ریسپانسیو کرد که به سه روش انجام می شود:
خصوصیت بکراند سایز را برابر با Contain قرار دهیم. در این حالت تصویر می تواند بزرگ و کوچک شود. هر چند نسبت عرض و ارتفاع یعنی Aspect ratio حفظ می شود. در این حالت با کوچک و بزرگ کردن صفحه، تصویر نیز کوچک و بزرگ می شود، هر چند نسبت عرض و ارتفاع حفظ می شود اما از یک حالتی بزرگ تر نخواهد شد.
اگر بکراند سایز را مساوی با ۱۰۰% قرار دهیم کل محوطه را پوشش می دهد اما Aspect ratio حفظ نخواهد شد. حالت اول Aspect ratio را حفظ کرده اما کل محوطه را پوشش نمی داد و حالت دوم کل محوطه را می پوشاند اما Aspect ratio را حفظ نمی کند، هر دو حالت دارای دارای یک نقص هستند.
حالت سوم Cove است، یعنی بکراند سایز را مساوی Cove قرار می دهیم که هم کل دیو را تحت پوشش قرار می دهد و هم Aspect ratio را حفظ می کند. منتهی به منظور حفظ Aspect ratio قسمتی از تصویر را که تحت پوشش دیو قرار می گیرد کلیپ خواهد کرد، علت آن است که عکس را بزرگ تر از حالت عادی کرده و به برش آن می شود، بنابراین بهترین حالت ریسپانسیو کردن تصاویر این است که بکراند سایز را مساوی با Cove قرار دهیم.
روش دیگر این است که عکس متفاوتی برای سایز های کوچکتر استفاده کنیم، همچنین در مدیا کوئری می توان به جای min-width از min-device-width استفاده کرد. در این حالت به جای وابستگی به عرض مرورگر، به عرض دیوایس وابسته خواهیم بود، یعنی کاری به ریسایز شدن مرورگر نداشته بلکه بسته به عرض دیوایس عمل خواهد کرد.
همچنین میتوان از تگ Picture استفاده کرد که امکان استفاده هم زمان از چند تصویر را می دهد، در این تگ ورودی تگ سورس را می توان داشت و همیشه به ترتیب، از اولین تگ چک می کند که کدام یک مناسب نمایش است.
تگ Picture در داخل خود یک سری تگ سورس دارد که می تواند یکی از آن ها را اجرا کند و این ها یک سورس ستی دارند که باید آدرس تصویر را در آن مشخص کنید، حتی می توان داخل آن مدیا کوئری هم نوشت. در طراحی ریسپانسیو می توان حتی ویدئوها را هم ریسپانسیو کرد، دقیقا مانند عکس ها یعنی برای ویدئوها هم max-width را می توان ۱۰۰% قرار داد.
برای طراحی ریسپانسیو، فریم ورک های آماده ای وجود دارد که برخی از آن ها عبارتند از: فریم ورک W3.CSS طراحی شده توسط W3Schools، فریم ورک معروف بوت استرپ، اسکلتون، فاندیشن و غیره که همگی برای طراحی ریسپانسیو HTML و CSS به کاربرد دارند و برخی از آن ها مانند: بوت استرپ از جی کوئری هم استفاده زیادی می کند، اما این آموزش خودتان قادر به طراحی واکنش گرا خواهید شد.
مجموعه: اخبار و تازه ها, دستهبندی نشده




 (No Ratings Yet)
(No Ratings Yet)