آموزش ایجاد رابط گرافیکی ساده در متلب — راهنمای کاربردی
بر خلاف تصور، ایجاد رابط گرافیکی ساده در متلب (MATLAB) امکانپذیر است. درست مثل Visual Basic یا Visual C++ یک قابلیت کشیدن و رها کردن دکمهها، کادرهای متنی و دیگر موارد در متلب هم وجود دارد. پس از آن هم تنها کافی است کدنویسی لازم برای تعریف قابلیتهای عملکردی هر یک از این اجزای رابط کاربری (UI) انجام شود. در صورتی که قصد استخراج (Export) کردن کدها به صورت یک فایل اجرایی وجود داشته باشد، این کار هم در متلب امکانپذیر است. اگرچه، درست مثل سایر زبانهای برنامه نویسی ساخت اپلیکیشن با متلب هم نیازمند زمان اجرای (Runtime) مورد نیاز است تا عملیات پیشنصب انجام شود.
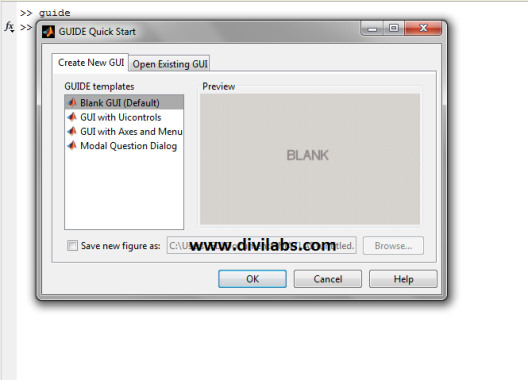
سازنده رابط کاربری گرافیکی (GUI) در متلب با نام «GUIDE» شناخته میشود. GUIDE مخفف عبارت «Graphical User Interface Design Environment» به معنی «محیط طراحی رابط کاربری گرافیکی» است. طبق آنچه در راهنمای رسمی متلب آمده است، GUIDE هم یک راهنما و هم یک کارکرد یا تابع به حساب میآید. با فراخوانی GUIDE به تنهایی، یک پنجره شروع سریع (Quick Start) باز خواهد شد که میتوان در آن یک GUI از پیش ایجاد شده را باز کرد یا اینکه GUI جدیدی را از قسمت قالبهای آماده انتخاب و ایجاد کرد. GUIDE (نام فایل) یک فایل FIG را برای ویرایش باز میکند که میتوان در آن GUI و کارکرد مربوط به آن را ساخت. تنها باید در خط فرمان دستور «guide» را وارد کرد تا پنجره شروع سریع مشابه تصویر زیر باز شود:

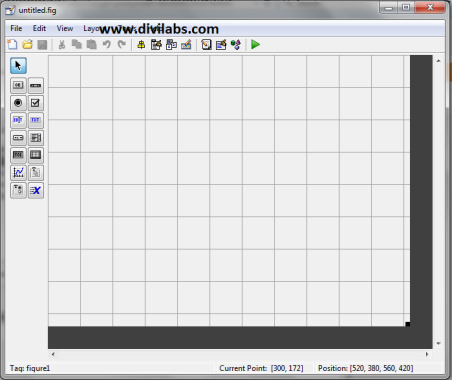
حال باید گزینه «Blank GUI» را انتخاب کرد که البته خودش به طور پیشفرض انتخاب شده است. پس از کلیک کردن روی دکمه OK، یک فضای کاری GUI مطابق تصویر زیر ملاحظه خواهد شد:

در سمت چپ رابط کاربری GUIDE دکمههای رابط کاربری بسیاری وجود دارند. میتوان بسته به نیاز هر یک از آنها را انتخاب و در ناحیه شطرنجی رها کرد. باید توجه شود که در GUI دو رابط وجود دارد. یکی به صورت شکل و دیگری کد متلب است. حال در ادامه یک پروژه ساده برای آموزش ایجاد رابط گرافیکی ساده در متلب پیادهسازی میشود. در این پروژه یک GUI ساده ایجاد میشود که با کلیک کردن یک دکمه در GUI، نام کاربر را چاپ میکند. مراحل پیادهسازی این مثال در ادامه فهرست شده است:
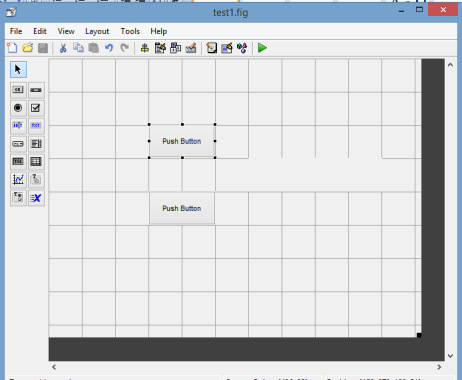
- گام اول: ابتدا باید دو Push Button یا دکمه فشاری را برداشت و آنها را در باکس شطرنجی رها کرد.
- گام دوم: باید یک کادر متنی ثابت (Static Text Box) را برداشته و آن را در ناحیه شطرنجی رها کرد.
- گام سوم: باید روی دکمههایی که در ناحیه شطرنجی قرار داده شدهاند چپ کلیک کرد و به قسمت Property Inspector رفت. بدین طریق، میتوان خصوصیتهای مختلف آن دکمه مثل نام، رنگ، اندازه فونت و سایر موارد را تغییر داد.
- در این گام باید متن «Static Text» را در باکس متنی به وسیله پاک کردن رشته در Property Inspector حذف کرد.

- گام پنجم: (اختیاری) میتوان اندازه دکمه را با انتخاب نقاط گوشهای کادر آن تغییر داد.
- گام ششم: همانطور که در گامهای قبلی هم ذکر شد، باید دو دکمه فشاری به GUI اضافه شود. به این ترتیب، نتیجه به صورت زیر خواهد بود:

- گام هفتم: اکنون نوبت به حیاتیترین گام فرا رسیده است. در صفحه ویرایشگر GUIDE باید روی ناحیه شطرنجی راست کلیک و گزینه Editor یا همان ویرایشگر را انتخاب کرد. در ویرایشگر میتوان عملکرد کلیک کردن روی دکمه را تعریف کرد. در این مرحله، از کاربر درخواست میشود تا فایل را با پسوند «.fig» ذخیره کند. پس از ذخیره فایل، پنجره ویرایشگر متلب به صورت خودکار باز خواهد شد. در این مرحله باید تغییراتی را در کدها اِعمال کرد تا عملکرد مورد انتظار حاصل شود.

کدهای مربوطه در ادامه ملاحظه میشوند:
function varargout = test1(varargin)
% TEST1 MATLAB code for test1.fig
% TEST1, by itself, creates a new TEST1 or raises the existing
% singleton*.
%
% H = TEST1 returns the handle to a new TEST1 or the handle to
% the existing singleton*.
%
% TEST1('CALLBACK',hObject,eventData,handles,...) calls the local
% function named CALLBACK in TEST1.M with the given input arguments.
%
% TEST1('Property','Value',...) creates a new TEST1 or raises the
% existing singleton*. Starting from the left, property value pairs are
% applied to the GUI before test1_OpeningFcn gets called. An
% unrecognized property name or invalid value makes property application
% stop. All inputs are passed to test1_OpeningFcn via varargin.
%
% *See GUI Options on GUIDE's Tools menu. Choose "GUI allows only one
% instance to run (singleton)".
%
% See also: GUIDE, GUIDATA, GUIHANDLES
% Edit the above text to modify the response to help test1
% Last Modified by GUIDE v2.5 05-Apr-2015 01:53:56
% Begin initialization code - DO NOT EDIT
gui_Singleton = 1;
gui_State = struct('gui_Name', mfilename, ...
'gui_Singleton', gui_Singleton, ...
'gui_OpeningFcn', @test1_OpeningFcn, ...
'gui_OutputFcn', @test1_OutputFcn, ...
'gui_LayoutFcn', [] , ...
'gui_Callback', []);
if nargin && ischar(varargin{1})
gui_State.gui_Callback = str2func(varargin{1});
end
if nargout
[varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:});
else
gui_mainfcn(gui_State, varargin{:});
end
% End initialization code - DO NOT EDIT
% --- Executes just before test1 is made visible.
function test1_OpeningFcn(hObject, eventdata, handles, varargin)
% This function has no output args, see OutputFcn.
% hObject handle to figure
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% varargin command line arguments to test1 (see VARARGIN)
% Choose default command line output for test1
handles.output = hObject;
% Update handles structure
guidata(hObject, handles);
% UIWAIT makes test1 wait for user response (see UIRESUME)
% uiwait(handles.figure1);
% --- Outputs from this function are returned to the command line.
function varargout = test1_OutputFcn(hObject, eventdata, handles)
% varargout cell array for returning output args (see VARARGOUT);
% hObject handle to figure
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Get default command line output from handles structure
varargout{1} = handles.output;
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton1 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
set(handles.text1,'string','vijay sharma');
% --- Executes on button press in pushbutton2.
function pushbutton2_Callback(hObject, eventdata, handles)
% hObject handle to pushbutton2 (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
set(handles.text1,'string','vibhutesh');- گام هشتم: حالا باید کدها را اجرا کرد. یک دکمه پخش (Play) در رابط کاربری ساخت GUI در متلب وجود دارد. برای اجرای کدها، تنها کافی است یک بار این دکمه را کلیک کرد. به این ترتیب، GUI ایجاد شده، اجرا خواهد شد.

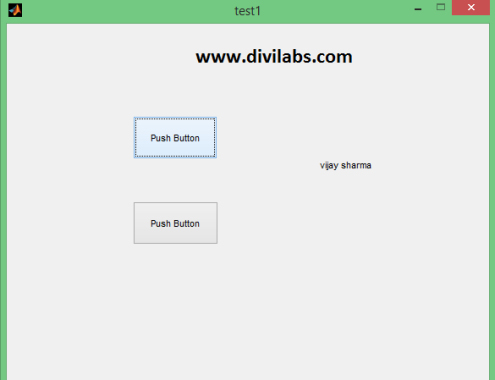
حالا با کلیک کردن روی دکمه Push Button میتوان خروجی و حاصل کار را مشاهده کرد. باید در نظر داشت که در GUI متلب، تمام متغیرهای نمایش داده شده باید از نوع داده رشتهای باشند. بنابراین، اگر یک عدد دریافت میشود، باید آن را به رشته تغییر داد.
جمعبندی
در این مقاله با هدف آشنایی با ابزار ساخت رابط کاربری گرافیکی یا همان ابزار ساخت GUI متلب به نام GUIDE، پیادهسازی یک پروژه ساده آموزش داده شد. در این پروژه، ابتدا اجزای رابط کاربری در محیط GUIDE قرار داده شدند و سپس در ویرایشگر متلب کدنویسی لازم برای تعریف قابلیتهای عملکردی به گونهای انجام شد که با کلیک کردن روی یک دکمه نام کاربر در خروجی چاپ میشود.
اگر این مطلب مفید بوده است، استفاده از دورههای آموزشی و مطالب زیر نیز پیشنهاد میشوند:
- مجموعه دورههای آموزش نرم افزار متلب (MATLAB)
- دوره آموزش برنامه نویسی متلب (MATLAB)
- مجموعه دورههای آموزش نکات و ترفندهای نرم افزار متلب (MATLAB)
- دوره آموزشی برنامه نویسی متلب پیشرفته
- منابع آموزشی نرم افزار متلب و برنامه نویسی کاربردی با آن
- پایتون یا متلب کدام بهتر است؟ — راهنمای جامع
- رسم نمودار ماتریس در متلب | گام به گام و کاربردی
منبع [+]
مجموعه: برنامه نویسی, برنامه نویسی متلب برچسب ها: GUI in MATLAB, GUI با متلب, GUIDE, GUIDE in MATLAB, GUIDE در متلب, Matlab, Simple GUI in Matlab, آموزش برنامه نویسی, آموزش ساخت GUI با متلب, آموزش متلب, آموزش متلب فرادرس, ساخت GUI با GUIDE در متلب, ساخت GUI با متلب, ساخت اپلیکیشن با متلب, فیلم آموزش متلب, فیلم های آموزش متلب, متلب فرادرس, معرفی فیلم آموزش برنامه نویسی, معرفی فیلم های آموزش متلب




 (No Ratings Yet)
(No Ratings Yet)
خیلی مفید بود ممنونم
آموزش بسیار عالی بود و موفق باشید و خسته نباشید
محتوای جذابی بود و موفق باشید و خسته نباشید
آموزش خیلی خوب وجالبی بود